setInterval()
This page provides information about the setInterval() function signature and parameters, which allows you to execute a callback function with a fixed time interval between the calls.

Signature
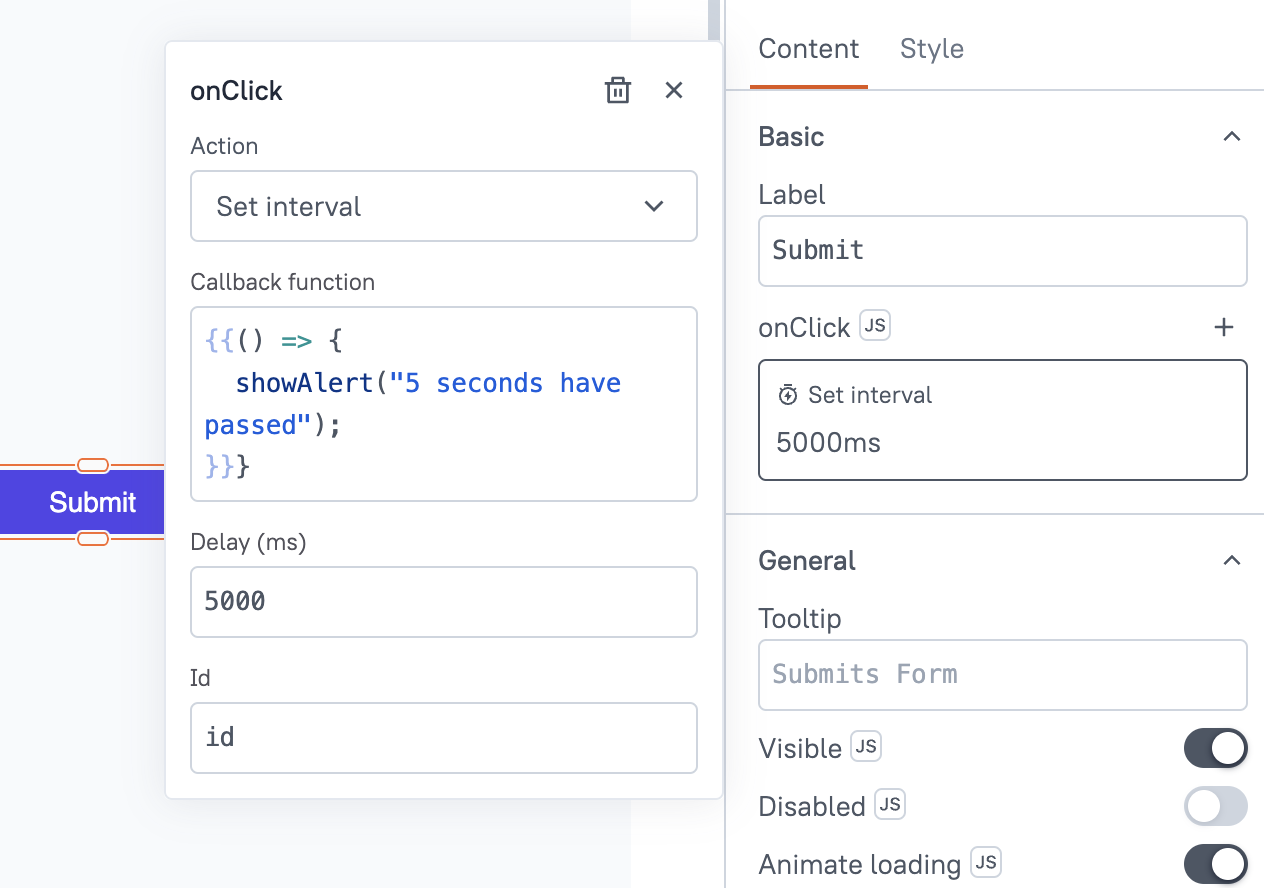
setInterval(callbackFunction: Function, interval: number, id?: string, args?: any)
Parameters
Below are the parameters required by the setInterval() function to execute:
callbackFunction
The function or code snippet that you want to execute at regular intervals. Ensure that the function can handle being called multiple times and does not produce side effects that could lead to performance issues or memory leaks.
Example:
setInterval(() => { userData.run() }, 10000, "myTimer");
interval
The time interval (in milliseconds) between each execution of the callbackFunction. This parameter defines how frequently the callbackFunction should be invoked.
id
id is a string that can serve as a unique identifier for your setInterval() function. This id can be used to clear the interval using the clearInterval() function. By assigning a unique id to each interval timer, you can easily manage multiple timers and stop them as needed.
See clearInterval().
Usage
Here are a few examples of using setInterval() in different situations:
Data polling
Data polling involves repeatedly requesting data from a server at regular intervals. This ensures that your application always displays the most up-to-date information without requiring manual refreshes from the user.
startAutoRefresh() {
setInterval(() => delivery_data.run(), 5000, "autorefresh");
}
For more information, see Polling for data updates.